Nginx 缓存作为性能优化的一个重要手段,可以极大减轻后端服务器的负载。下面我们将介绍 Nginx 缓存配置的相关指令以及 http 缓存机制,以及 Nginx 缓存实践案例分析。

Nginx 缓存示例
实例演示,缓存是怎么出现的,怎么查看!
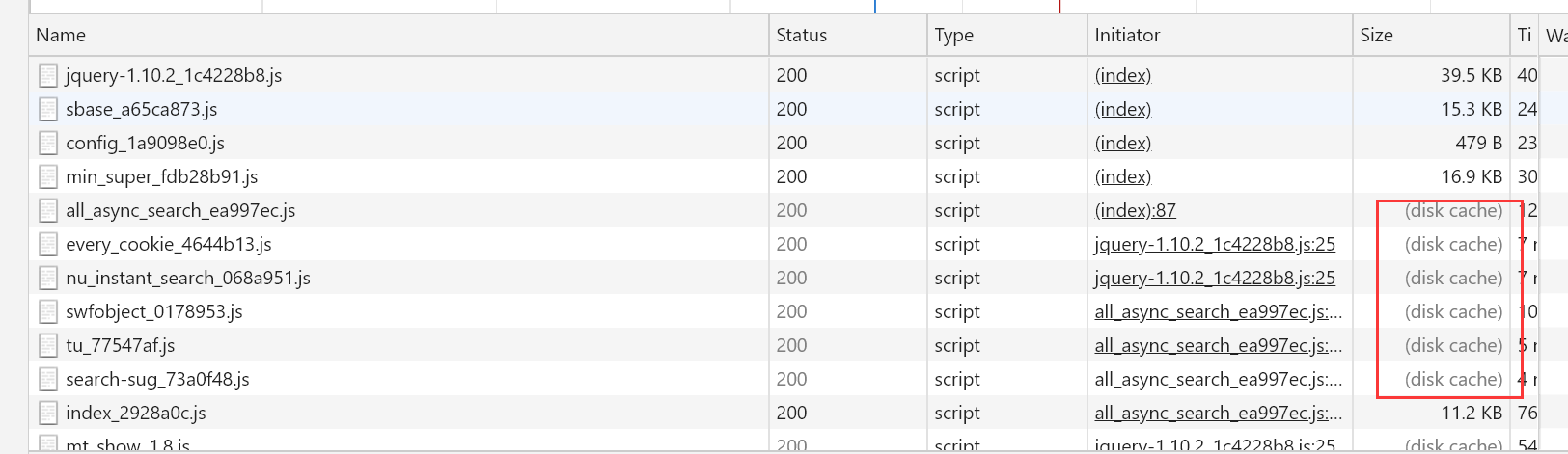
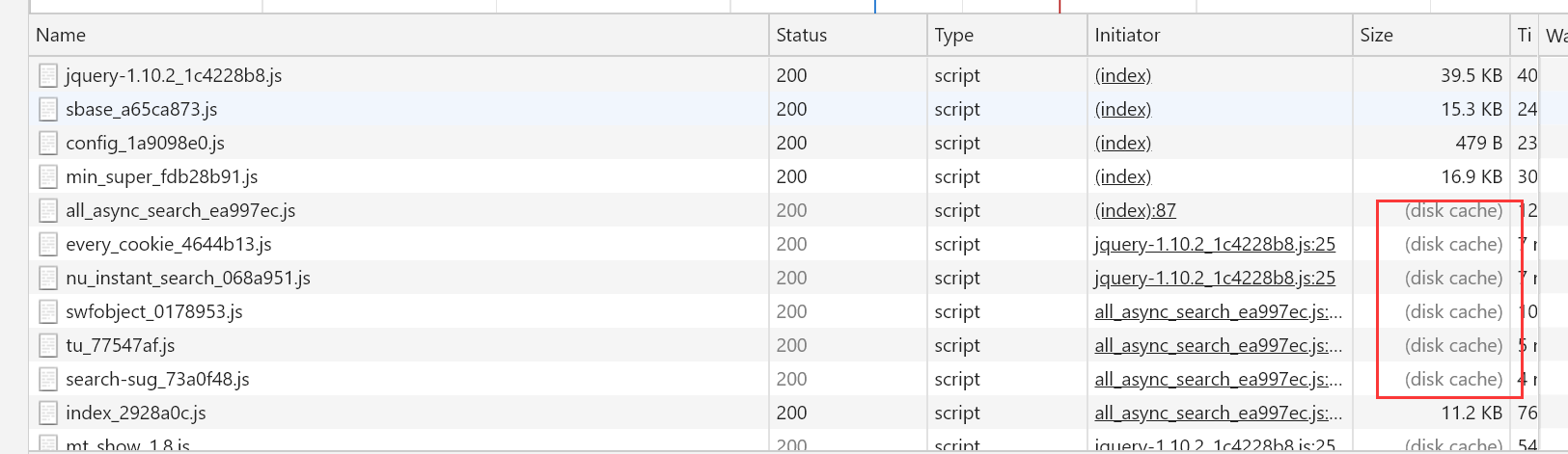
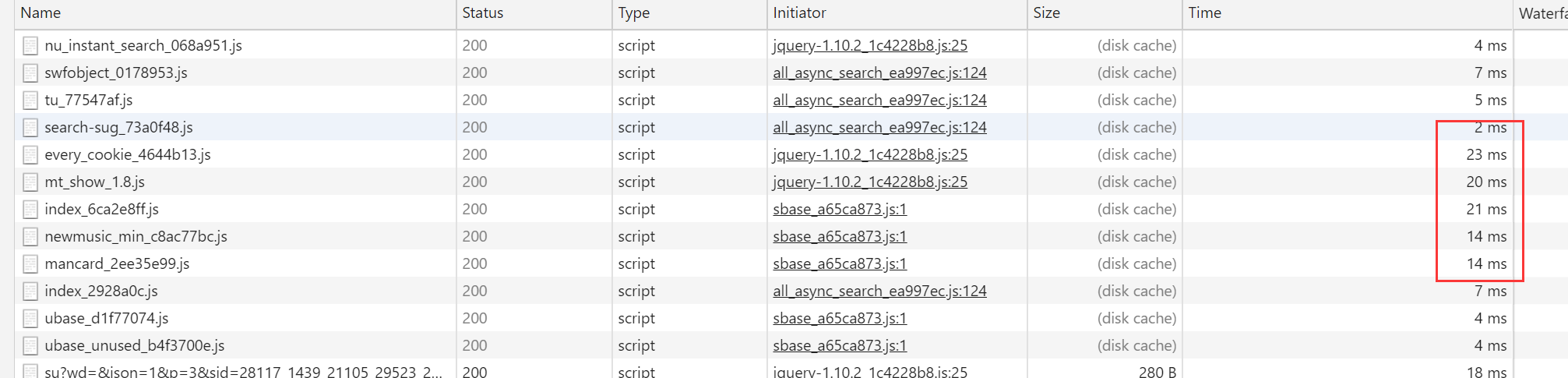
当我们代开某个网站,如 baidu.com,我们可以看到 size 这一列有一些 js 标识为 disk cache,这里就是应用到了缓存。


HTTP 缓存机制
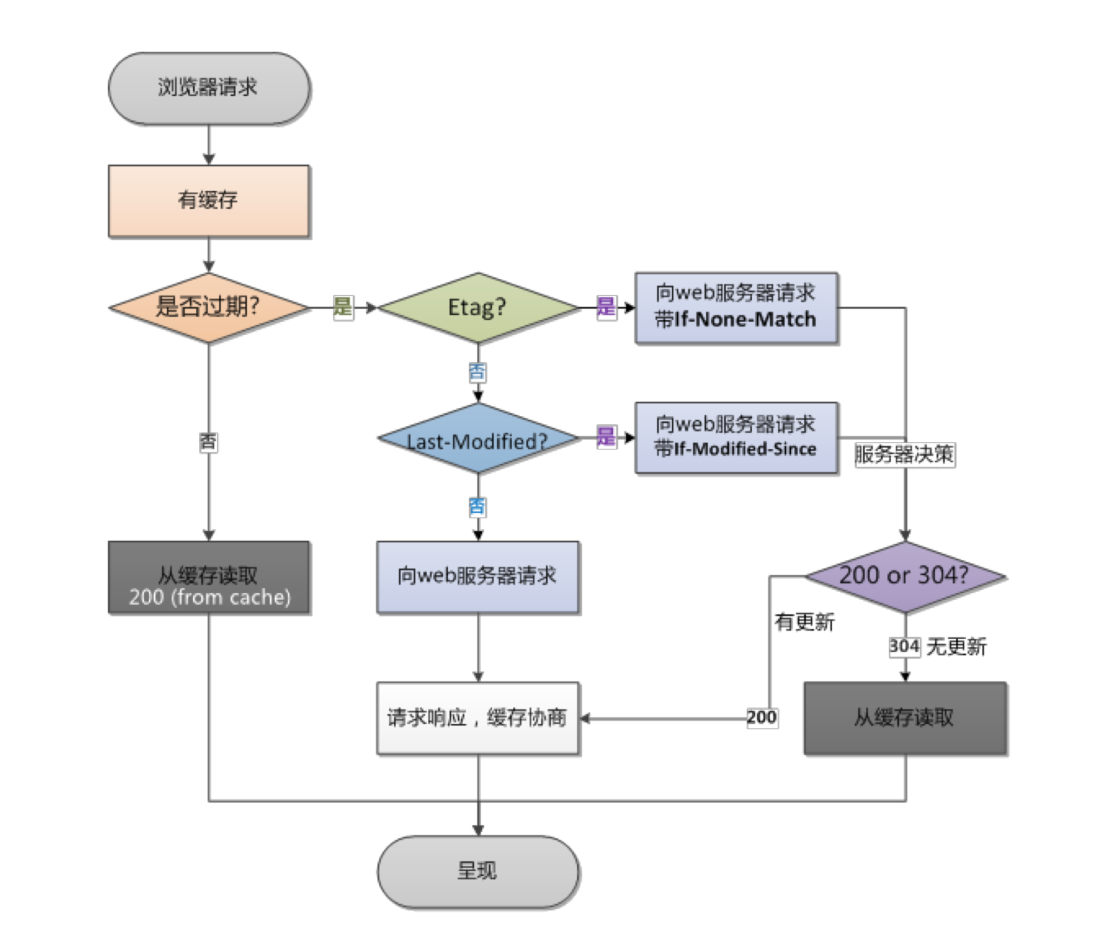
HTTP 的缓存流程如下图所示
- 缓存,可以分为强制缓存和对比缓存。

Nginx 强制缓存
介绍强制缓存是什么?以及可能造成这个原因的配置参数!
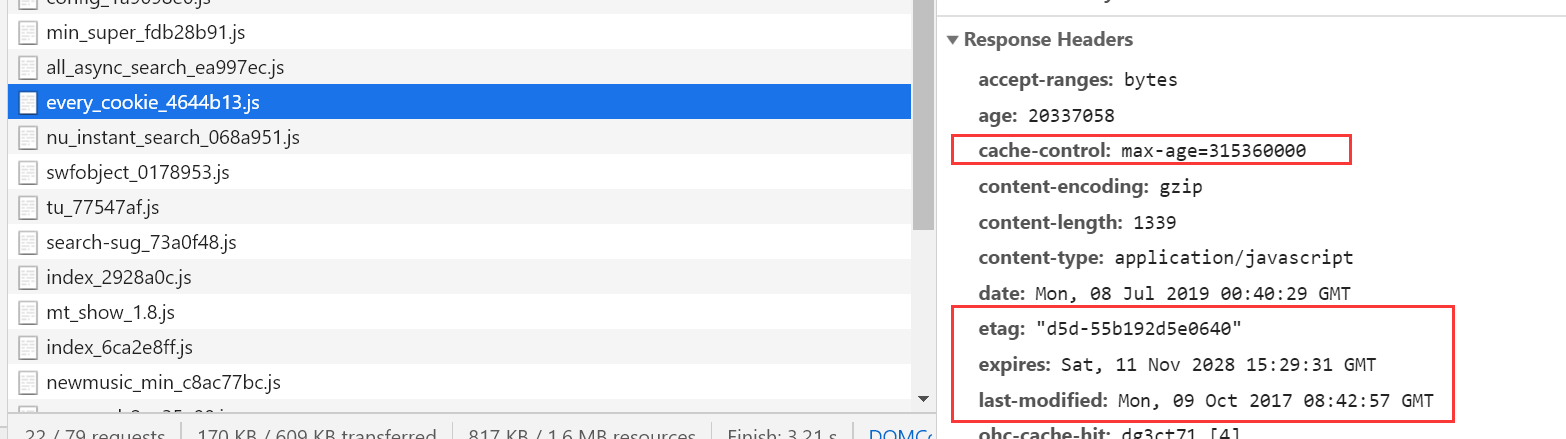
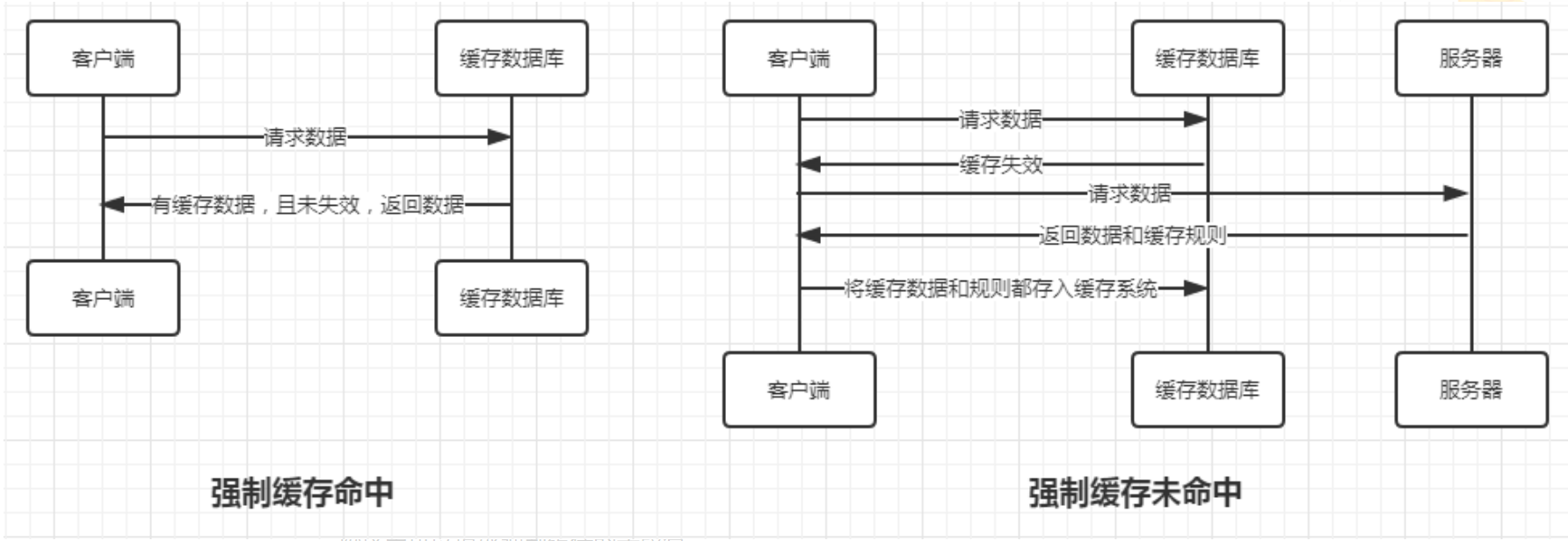
浏览器不会向服务器发送任何请求,直接从本地缓存中读取缓存数据并返回 200 状态码,如下图所示。如果缓存过期再找服务器,其过程如下:


可以造成强制缓存的字段,有如下几个:
- Expires
- 位置:
HTTP Response Header - 说明:
Expires是服务端返回的到期时间。如果下一次请求如果小于服务端返回的过期时间,则直接使用缓存数据。Expires是HTTP1.0的东西,现在浏览器默认都是使用HTTP1.1。而且由于该值是有服务端生成,而客户端的时间和服务端的时间有可能不一致,导致存在一定误差。所以HTTP1.1使用Cache-Control替代。
- 位置:
1 | # 示例 |
- Cache-Control
- 位置:
HTTP Response Header - 说明: 缓存策略定义
max-age: 标识资源能够被缓存的最大时间public: 表示该响应任何中间人,包括客户端和代理服务器都可以缓存private: 表示该响应只能用于浏览器私有缓存中,中间人(代理服务器)不能缓存此响应no-cache: 需要使用对比缓存(Last-Modified/If-Modified-Since/Etag/If-None-Match)来验证缓存数据no-store: 所有内容都不会缓存,强制缓存和对比缓存都不会触发
- 位置:
Nginx 对比缓存
介绍使用缓存和不使用缓存的区别和对比!
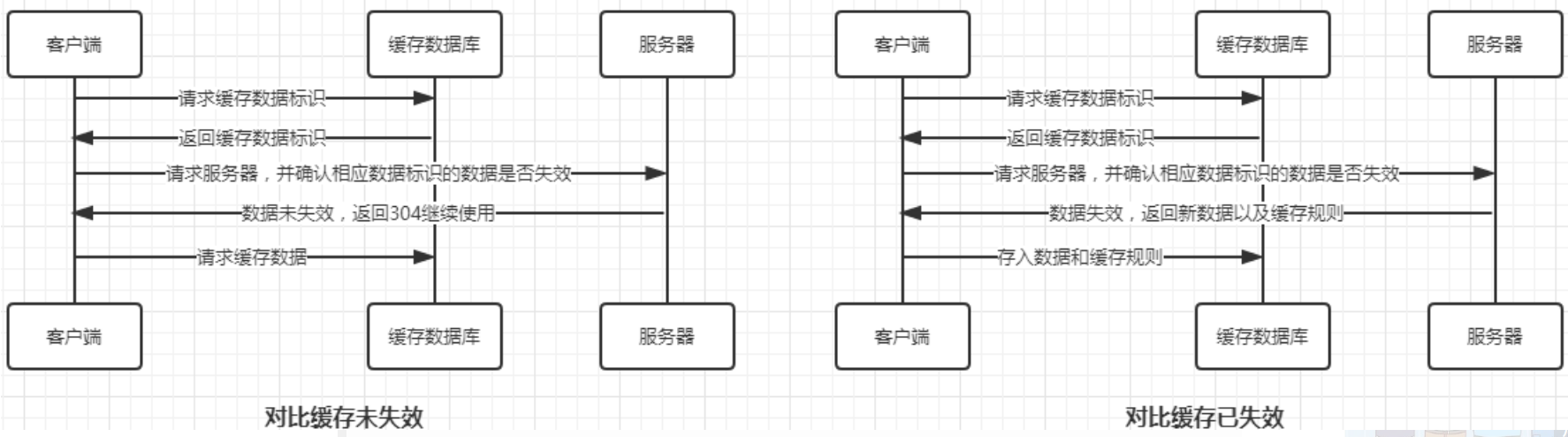
浏览器在第一次请求数据时,服务器会将缓存的标识与数据一起返回给浏览器,浏览器将这两个缓存到本地缓存数据库中。
再次请求数据时,就会在请求 header 中带上缓存的标识发送给服务器,服务器根据缓存标识对比,如果发生变化,则返回 200 状态码,返回完整的响应数据给浏览器,如果未发生更新,则返回 304 状态码告诉浏览器继续使用缓存数据。

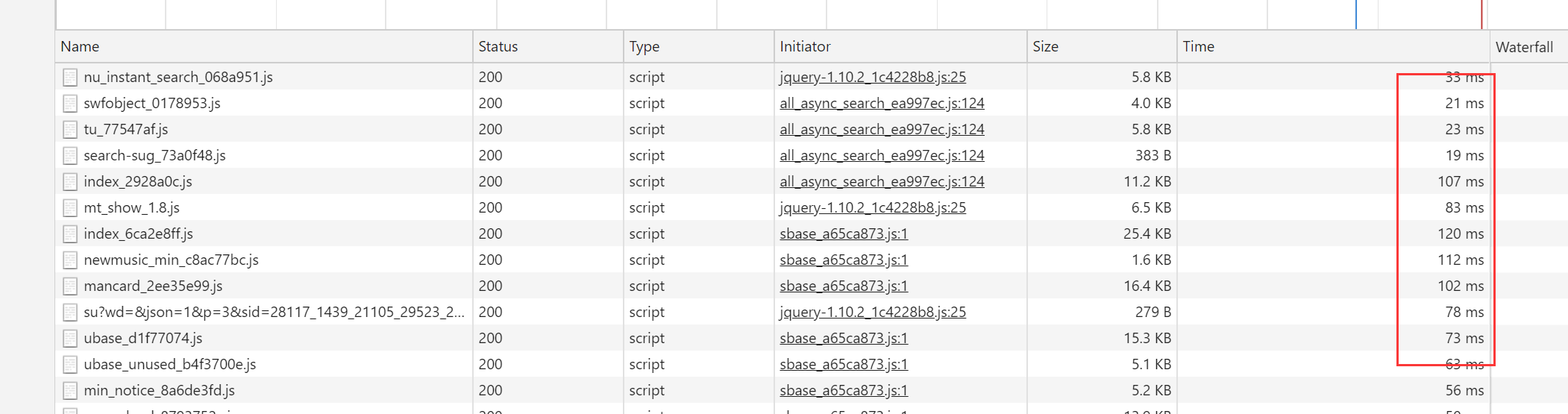
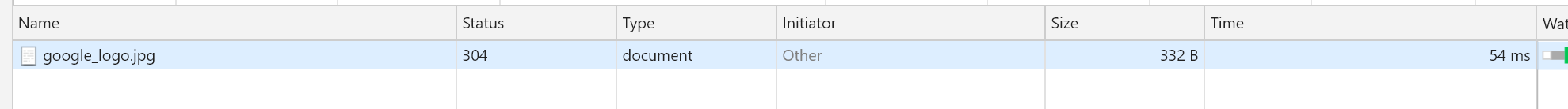
如下图比较所示,在第一次请求时,没有使用缓存。而在第二次使用缓存时,可以明显看到两者请求的时间不一样,后者时间少很多。这是因为服务端如果进行缓存比较后发现未更新,只返回 header 部分,并返回 304 状态码通知客户端使用本地缓存,没有将报文的 body 部分返回给浏览器,所以请求时间和报文大小才明显优化。别小看这几十毫秒,当访问量很大时,这里就优化了很多时间、减少了很多服务器压力。
- 第一次访问,未使用缓存:

- 第二次访问,使用缓存:

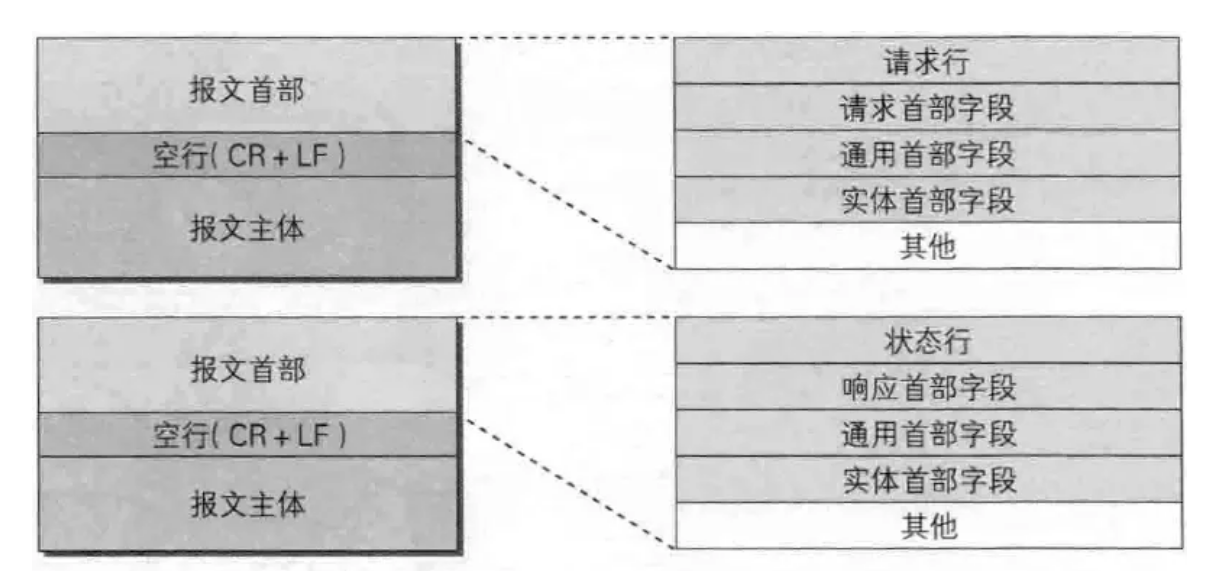
- HTTP 请求和响应报文结构如下图所示:

会造成对比缓存的字段如下:
- Last-Modified
- 位置:
HTTP Response Header - 说明: 第一次请求时,服务器会在响应头里设置该参数,告诉浏览器该资源的最后修改时间。
- 位置:
1 | # 示例 |
- If-Modified-Since
- 位置:
HTTP Request Header - 说明: 再次(注意不是第一次)请求服务器时,客户端浏览器通过此字段通知服务器上次请求时,服务器返回的资源最后修改时间。服务器收到请求后,发现
header中有If-Modified-Since字段,则与被请求资源的最后修改时间进行对比。若资源的最后修改时间大于If-Modified-Since,则说明资源被修改过,则响应返回完整的内容,返回状态码200。 若资源的最后修改时间小于或等于If-Modified-Since,则说明资源未修改,则返回304状态码,告诉浏览器继续使用所保存的缓存数据。
- 位置:
- Etag
- 位置: HTTP Response Header
- 说明: 服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(由服务端生成)。
- 优先级: 高于 Last-Modified 与 If-Modified-Since

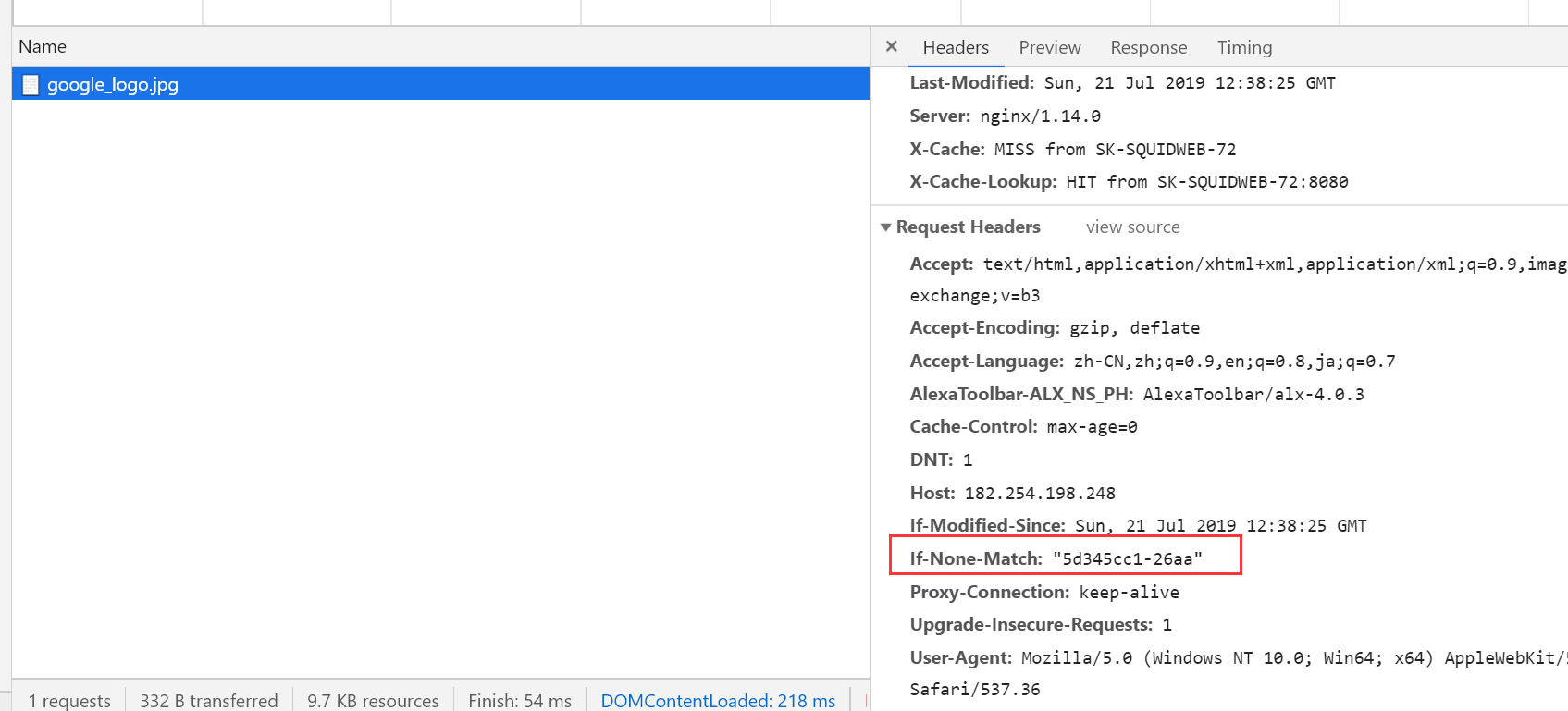
- If-None-Match
- 位置:
HTTP Request Header - 说明: 再次请求服务器时,通过此字段通知服务器客户端缓存的资源的唯一标识。服务器收到请求
header周发现有If-None-Match字段,则与被请求资源的唯一标识进行对比。 如果不一样,说明资源被修改过,则返回完整的响应,状态码200。 如果一样,说明资源未被修改过,则返回304状态码,告诉浏览器继续使用缓存的数据。
- 位置:
Nginx 缓存实践
实际配置和演示一下,使用缓存的效果!
- 配置文件的内容,如下所示:
1 | user nginx; |
- 实际的测试情况,如下所示:
1 | [root@VM_16_4_centos conf]# curl -I http://localhost/test.js |
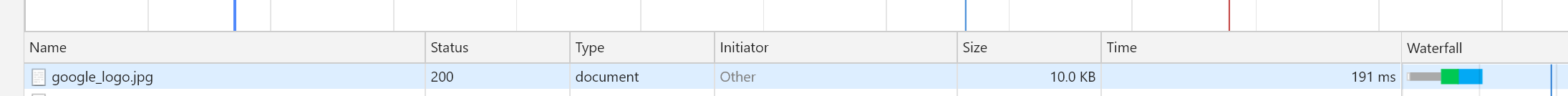
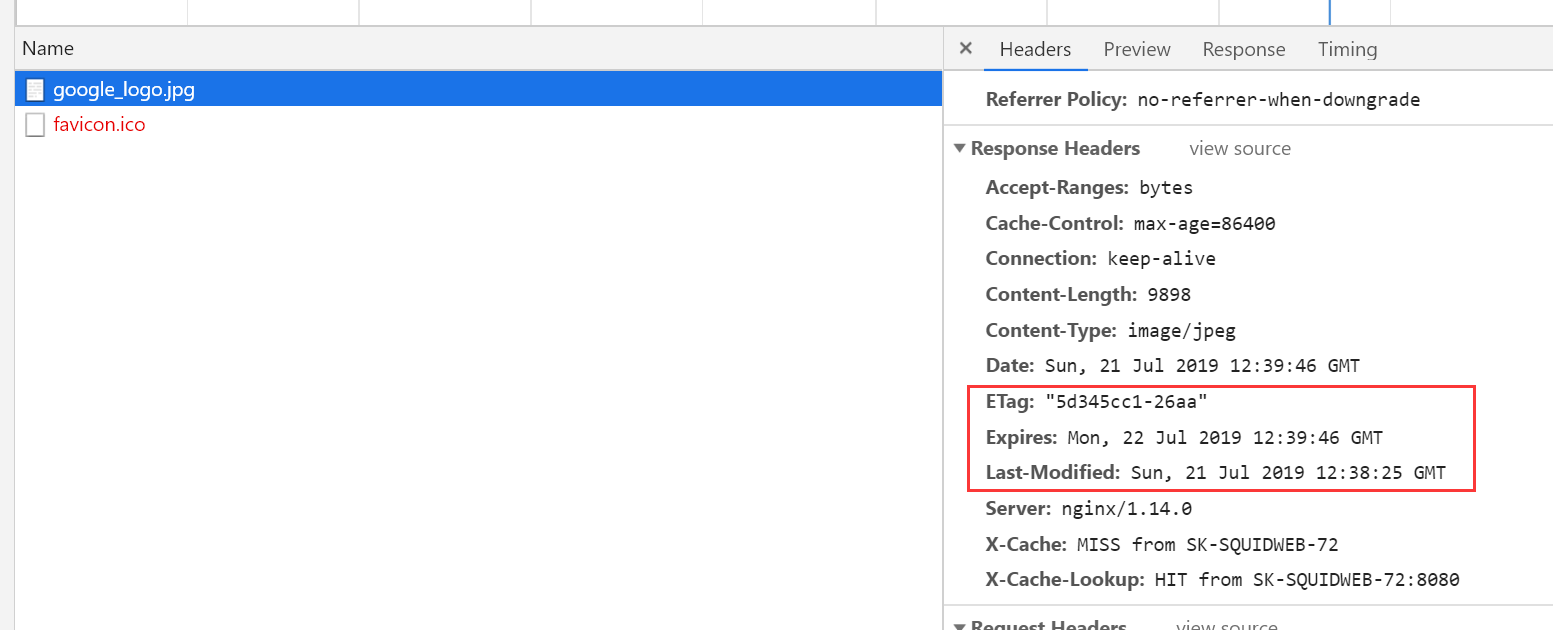
- 我们再以图片为例,当我们第一次请求
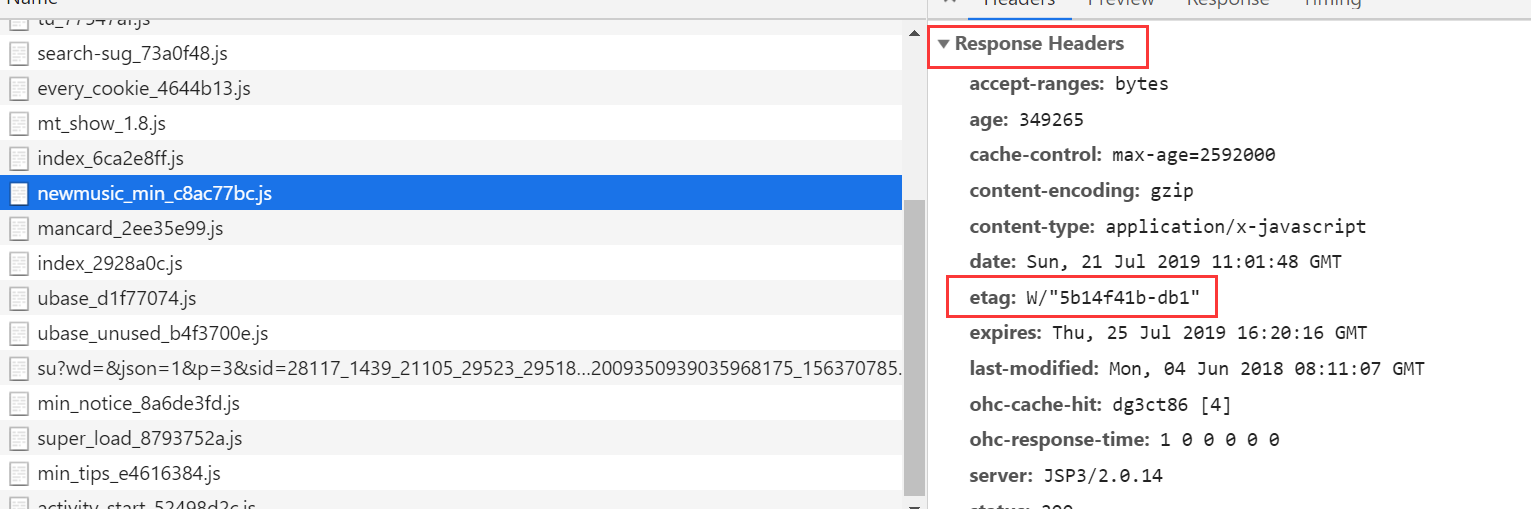
http://localhost/google_logo.jpg,服务端返回了该资源的唯一标识Etag给我们。


- 我们第二次请求时,可以发现 http 报文的体积和响应实践大大缩减,说明我们的缓存发回了作用。


相关的参考链接
送人玫瑰,手有余香!
本文转载自:「 Escape 的博客 」,原文:https://tinyurl.com/erzmh7uv ,版权归原作者所有。欢迎投稿,投稿邮箱: editor@hi-linux.com。