嘿,朋友们!今天我要给你们疯狂种草一个开源神器 —— kuma-mieru!这可不是啥普通的监控工具,它是 Uptime Kuma 的第三方仪表盘,颜值高到能让人当场 “心动”,功能强到让我这 IT 小白觉得自己要 “封神”!
用了它,我从服务器 “救火小兵” 秒变监控界的 “潮流教主”。想知道它有多炸?快跟我一起扒开它的 “美颜光环”,保准你看完想立刻 Fork 仓库,冲去部署!
kuma-mieru 是啥?监控仪表盘的 “终极美颜神器”!
一句话,kuma-mieru 就是 Uptime Kuma 的 “颜值救星”。Uptime Kuma 本身很硬核,但它的状态页面有点“朴实无华”,延迟图表啥的也没有,看久了像在读 “天书”。
kuma-mieru 直接放大招,用 Next.js 15、TypeScript 和 Recharts 把仪表盘整得像科幻大片的控制中心,炫到让人想尖叫!
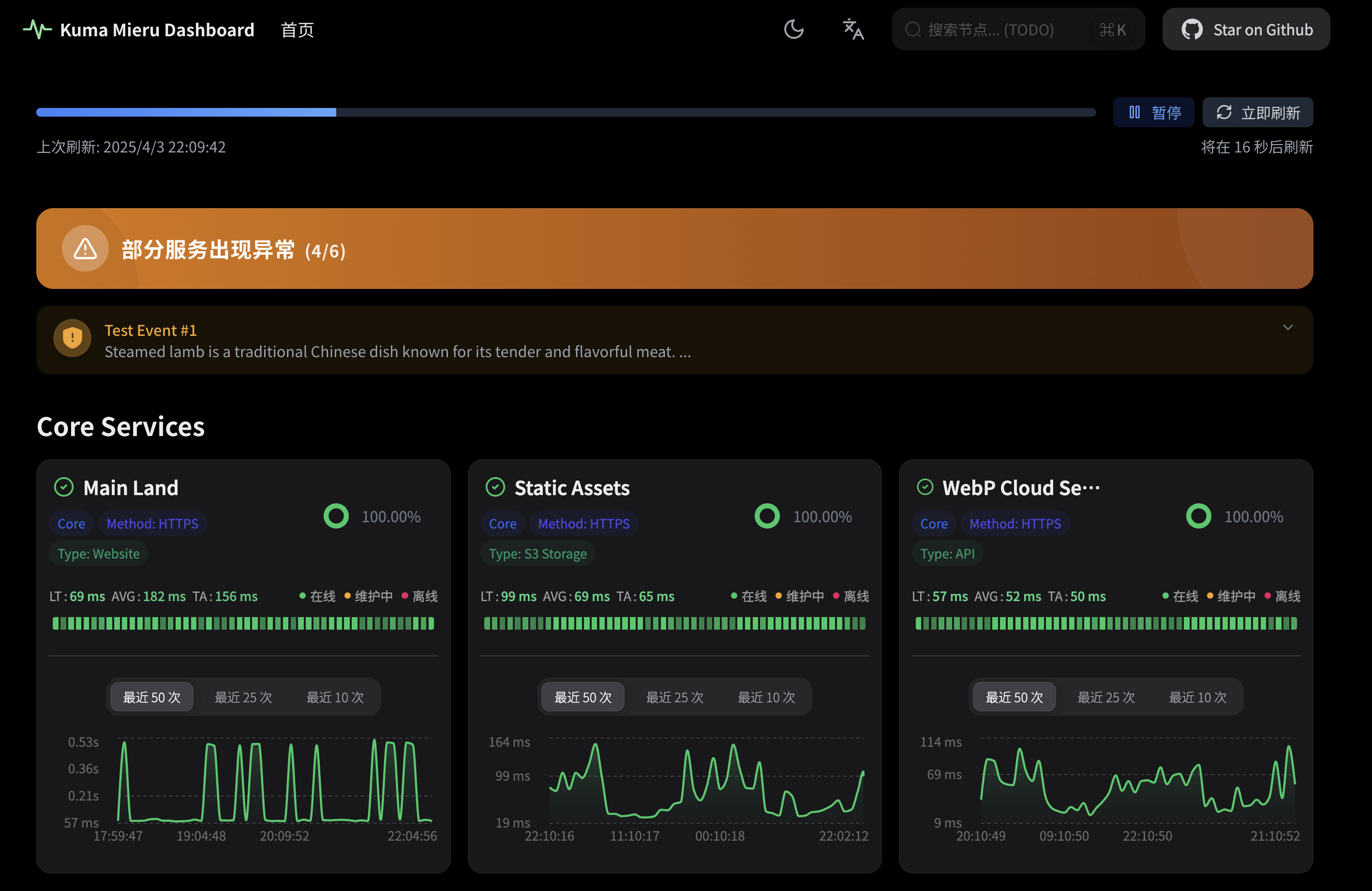
我第一次点开 kuma-mieru,差点被它的界面美到流泪!动态图表、丝滑布局,还有暗色/亮色主题随便切,感觉自己在操控一个 “星际监控站”。
你是不是也嫌默认监控页面太丑了?快来试试 kuma-mieru,让你的数据瞬间 “满屏开花”!
- Github 项目地址:https://github.com/Alice39s/kuma-mieru
核心功能:美得冒烟,强得离谱!

kuma-mieru 的功能多到我想给它颁个 “监控界 MVP”!下面我挑几个亮点跟你聊聊,顺便夹点我的使用小故事,保准你看得心动。
- 实时刷新,状态秒秒钟 get
kuma-mieru 的仪表盘是实时刷新的!不用你手动戳页面,服务器状态、延迟啥的立马跳出来。
我用它盯着我的小破博客,页面上红绿灯一样的状态图标蹦来蹦去,监控都成了种乐趣!
有次服务器卡了,它秒亮 “黄色警报”,我火速修好数据库,客户都没察觉。你是不是也想随时知道服务动态?kuma-mieru 让你爽到飞!
- 动态图表,数据看成瘾
kuma-mieru 用 Recharts 画的图表简直是“视觉核爆”!延迟、响应时间直接变身动态曲线,鼠标一滑就能看细节,互动感拉到爆。
我盯着图表看半天,感觉像在研究“星际航线”,科技感直接爆棚!对比 Uptime Kuma 的 “枯燥表格”,这图表简直是降维打击。
- 界面逆天,手机也能秀炸
kuma-mieru 的界面用 HeroUI 组件搭的,颜值高到我想给它颁个 “设计奥斯卡”!不管是电脑、平板还是手机,页面都能完美适配。
我有次用手机查监控,缩放、滑动顺得像刷短视频,体验好到想尖叫!
它还支持暗色、亮色和系统主题,我这“夜猫子”直接切暗色模式,眼睛舒服得想哼歌。
- 公告同步,专业又省心
kuma-mieru 支持 Uptime Kuma 的事件公告和状态更新,比如维护通知啥的,直接秀在仪表盘上。
我有次升级 VPS,在 Uptime Kuma 发了条公告,kuma-mieru 秒同步,同事一看就懂,省了我一堆口舌。你是不是也想让用户第一时间知道动态?这功能简直是“职场救星”!
我的使用心得:从菜鸟到 “监控潮人” 的逆袭
用了 kuma-mieru 半个月,我感觉自己从监控小白进化成了 “运维界的弄潮儿”!分享几点我的真心话,保准你看了想立刻上手。
简单到爆,连我都能玩转
一开始我还怕自己搞不定,毕竟 Next.js、TypeScript 听起来有点吓人。结果 kuma-mieru 的部署文档写得像 “幼儿园教程”,10 分钟就跑起来了!界面操作也傻瓜式,点几下鼠标,炫酷仪表盘就出来了。现在我已经会配环境变量,还给博客加了个公开状态页面,感觉自己离 “技术大神”只差一个鼠标!你是不是也想快速上手个高科技神器?kuma-mieru 绝对是你的菜!
颜值即王道,分享欲拉满
kuma-mieru 的界面美得让我忍不住截图发朋友圈,同事们都跑来喊:“这啥黑科技?也太炸了吧!”
我还把状态页面链接甩给客户,他们看了直夸专业,瞬间觉得我的小项目像 “世界500强”!你是不是也想让监控页面“火出圈”?
免费开源,钱包笑到裂
kuma-mieru 是完全免费的开源项目!市面上那些花哨仪表盘,一个月几百块起步,功能还不一定有它全。
我用 kuma-mieru 搭了个状态页面,跑在 VPS 上,一个月成本不到 10 块,性价比直接炸天!
有次我推荐给一个创业的哥们,他本来想买商用服务,试了 kuma-mieru 后直呼:“这比付费的还猛!” 你是不是也想省点银子?快去试试吧!
咋玩起来?3分钟上手,5分钟上瘾!
想试试 kuma-mieru?别磨叽,我教你几步搞定!官方文档(https://github.com/Alice39s/kuma-mieru)写得巨详细,跟着走绝对不迷路。
- Vercel 部署,懒人专属
Vercel 部署简直是“懒人神器”!咋整:
- Fork 仓库:去 GitHub Fork Alice39s/kuma-mieru。
- 导入 Vercel:登录 vercel.com,导入 Fork 的仓库。
- 配环境变量:填上 UPTIME_KUMA_BASE_URL(Uptime Kuma 地址)和 PAGE_ID(状态页面 ID),点 Deploy 完事。
我第一次用 Vercel,5 分钟就看到仪表盘,激动得想给 Vercel 送锦旗!你是不是也想一键上线?快去 Vercel 冲一波!
- 本地部署,折腾党的狂欢
喜欢自己动手?本地部署也超简单:
- 克隆仓库:git clone https://github.com/Alice39s/kuma-mieru.git。
- 装 Bun:kuma-mieru 用 Bun 管包。先安装 Bun,再执行 bun install,快得像火箭。
- 配环境变量:复制 .env.example 到 .env,填好信息。
- 跑起来:bun run dev,浏览器打开 localhost:3883。
我用本地部署折腾了半天,跑起来后感觉自己像个黑客,超满足!你是不是也爱这种 “亲手搞定” 的快感?赶紧 clone 试试!
- Docker 部署,稳得像坦克
Docker 爱好者有福了!kuma-mieru 支持 Docker Compose:
- 克隆仓库:git clone https://github.com/Alice39s/kuma-mieru.git
- 复制 .env.example 到 .env,填好变量。
- 跑服务:docker compose up -d,访问 http://0.0.0.0:3883。
我用 Docker 跑了一次,稳得像坦克,日志查起来也方便。你是不是也想用容器化部署?kuma-mieru 的 Docker 方案绝对不坑!
小提醒:时区坑别踩
官方文档说了,kuma-mieru(v1.1.4+)的时间处理要求 Uptime Kuma 的 Display Timezone 设为 UTC+0。我一开始没搞对,时间差了8小时,折腾半天才解决。赶紧去 Uptime Kuma 改下设置,问题秒消失!你是不是也踩过时区坑?评论区吐槽一下呗!
和 Uptime Kuma 咋搭?无缝衔接,省心到爆!
kuma-mieru 是 Uptime Kuma 的“灵魂伴侣”。想用好它,先把 Uptime Kuma 装好(建议 v1.23.0+,老版本可能有兼容问题)。具体咋弄:
- 在 Uptime Kuma 建个状态页面,记下 URL 和页面 ID。
- 把 Uptime Kuma 的 Display Timezone 设为 UTC+0。
- 在 kuma-mieru 的 .env 填上 UPTIME_KUMA_BASE_URL 和 PAGE_ID。
我给博客配了个状态页面,Uptime Kuma 负责收集数据,kuma-mieru 负责 “美颜输出”,配合得像 “神仙CP”!
你是不是也有个 Uptime Kuma 在跑?快装个 kuma-mieru 让它“改头换面”!
社区和未来:开源的热血,kuma-mieru 的野心
kuma-mieru 的 GitHub 仓库(https://github.com/Alice39s/kuma-mieru)热闹得像个技术狂欢节,Star 数蹭蹭往上涨!
官方 FAQ 提到,kuma-mieru 现在只支持 Uptime Kuma,但 v2 可能会兼容 Uptime Robot 或 Better Stack 的数据源。
想想就激动,未来它可能变成监控界的 “宇宙霸主”!你想要啥新功能?评论区吼一声呗!
最后唠唠:kuma-mieru,点燃你的监控魂!
用了 kuma-mieru,我越来越觉得开源社区是个超级宝藏。Alice39s 团队把这么炸裂的工具免费分享,还天天更新,简直是满满的爱!每次打开它的仪表盘,我都觉得自己和一群程序员在 “云建宇宙”,那种感觉暖到骨子里。
你是不是也有一颗爱折腾的心?kuma-mieru 绝对能让你嗨到爆!不管是给小项目加个炫酷仪表盘,还是帮公司秀个专业状态页面,它都能惊艳全场。
别再让监控页面“土到掉渣”了,赶紧去 GitHub Fork 一波,3分钟部署,5分钟上瘾!
用完后别忘了来评论区晒晒你的仪表盘截图,或者在朋友圈秀秀你的“监控神器”!咱一起当个超酷的“运维潮人”,让 kuma-mieru 的颜值和实力席卷全网!