引言:网站分析,不花一分钱?
嘿,小伙伴们!有没有想过给自己的网站加个 “数据仪表盘”,看看每天有多少人来逛,哪些页面最火,却又不想花钱买服务器、搭数据库?
今天要介绍的 Han-Analytics,简直是 “抠门程序员” 的福音!
它跑在 Cloudflare 上,每天免费 10 万次统计,连域名都不用买,部署简单到像点外卖。准备好了吗?咱们一起来把网站流量 “玩明白”!

Han-Analytics 是个啥?
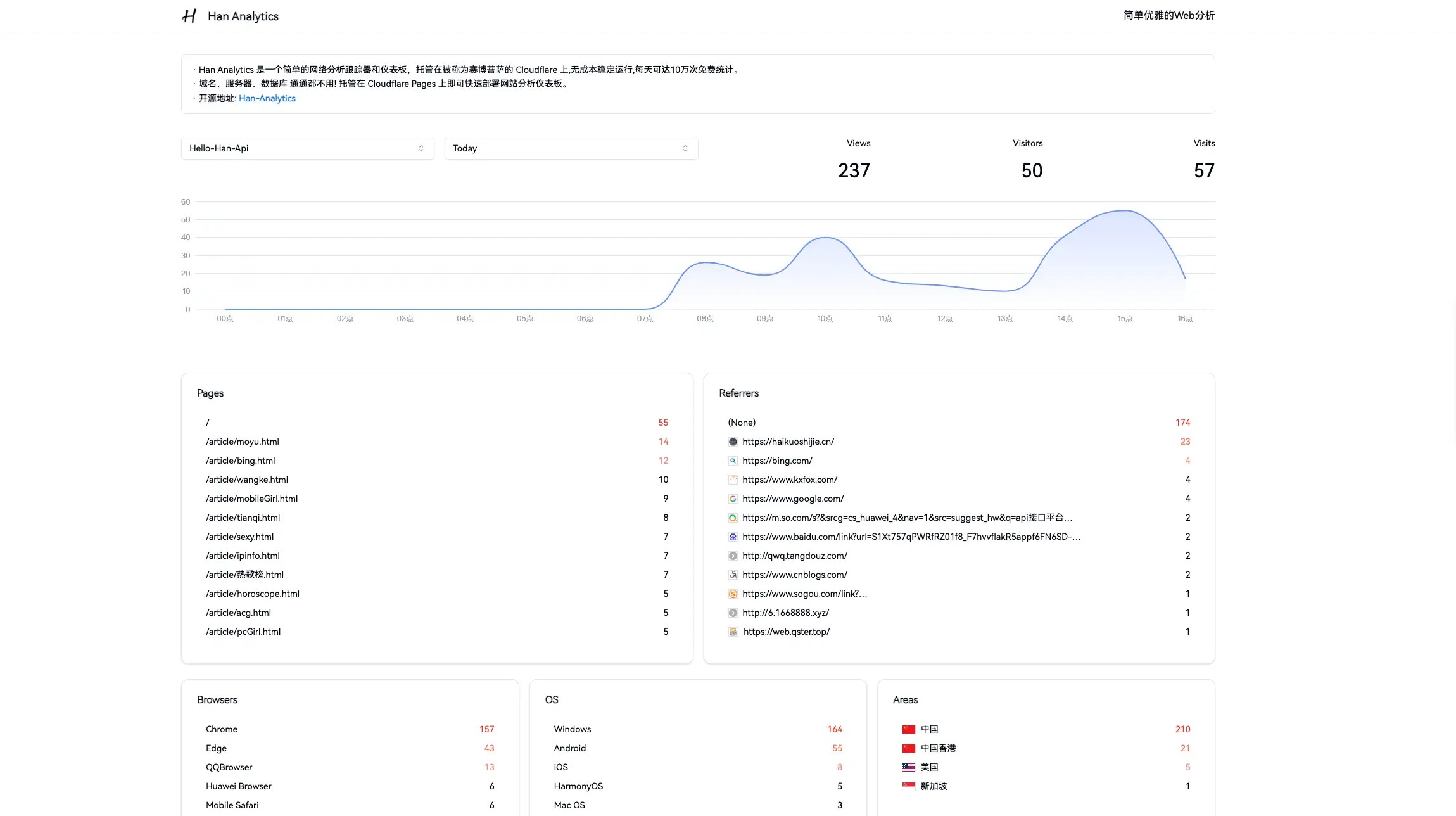
简单说,Han-Analytics 是一个轻量级的网站分析工具,包含一个跟踪器和一个仪表板。它靠 Cloudflare 的“赛博菩萨”之力——Cloudflare Pages 和 Analytics Engine,零成本运行。开发者在 GitHub 上开源了这个项目,用它你就能知道网站访客从哪来、点了啥,全程不搭服务器、不建数据库,省心又省钱。

核心亮点
- 零成本部署:托管在 Cloudflare Pages 上,免费额度够你玩到爽。
- 10 万次免费统计:每天 10 万次请求,够中小网站用得飞起。
- 超简单集成:加一行代码,网站流量就“跑”进仪表板。
- 密码保护+白名单:想加个密码防偷窥?想只统计特定网站?随便你搞!
小贴士:它用的是 Cloudflare Analytics Engine,数据全靠 HTTP API 拉取,安全又省事。
为啥你得试试?
作为一个网站开发者,你是不是也好奇 “谁在看我的页面” ?传统分析工具要么贵得离谱,要么配置麻烦得像解数学题。Han-Analytics 不一样,部署快、用起来爽,特别适合:
- DevOps 工程师:试试 Cloudflare 的玩法,顺便监控流量。
- 独立开发者:没预算也能搞定网站统计。
- 技术爱好者:折腾新玩具还能学点 Vue 和 Cloudflare。
动手实践:三步部署起来
别眨眼,咱们直接开干!以下是部署 Han-Analytics 的超简单步骤,参考了官方文档。
第一步:准备 Cloudflare 账号和密钥
- 去 Cloudflare 注册 或登录,没账号的赶紧弄一个。
- 点击“Workers 和 Pages”,随便建个 Worker,开启 Analytics Engine,记下 Workers ID(长得像一串乱码)。
- 创建 API Token:
- 去 API Tokens 页面。
- 选 “创建令牌”,权限选 “编辑 Cloudflare Pages”,复制好备用。
第二步:Fork 项目 + 部署到 Pages
-
到 GitHub 上 Fork Han-Analytics 仓库。
-
回 Cloudflare,点 “Pages” > “创建项目”,链接你刚 Fork 的仓库。
-
设置环境变量(如下),框架选 Vue,然后点“部署”:
1 | CLOUDFLARE_ACCOUNT_ID = 你的 Workers ID |
-
部署完,去“设置” > “绑定”,添加 Analytics Engine:
- 变量名:AnalyticsBinding
- 数据集:AnalyticsDataset
-
点 “保存并重新部署”,等几分钟,访问 https://xxxxxx.pages.dev,仪表板就上线了!
注意:刚部署完没数据?别急,先集成到网站,等有人访问后再来看。
第三步:集成到你的网站
部署好了?接下来加一行代码就能开始统计:
1 | <script defer src="https://xxxxxx.pages.dev/tracker.min.js" data-website-id="my-cool-site"></script> |
- 把这行丢到网站底部,data-website-id 随便填个唯一标识(比如网站名)。
- 访问网站几次,再打开仪表板,数据就来了!
使用示例:从零到有数据
假设你有个博客,想看看有多少人读你的文章:
-
按上面步骤部署好,假设域名是 https://cool-analytics.pages.dev。
-
在博客的 HTML 里加:
1 | <script defer src="https://cool-analytics.pages.dev/tracker.min.js" data-website-id="my-blog"></script> |
- 打开博客逛两圈,再访问 https://cool-analytics.pages.dev,输入密码(如果设了),就能看到访客数、热门页面等数据。
数据不准?别慌!
如果数据没出来,可能是:
- 网站没法访问(检查下网络)。
- Analytics Engine 没开(回头确认下绑定)。
- 刚部署,数据还没采集(多等几分钟,或者自己多刷几下网站)。
Han-Analytics 用的是 Cloudflare 的抽样技术,像 Google Analytics 那样聪明地处理大数据,具体细节可以看 Cloudflare 的说明。
结尾:流量统计,从此不求人
怎么样,是不是觉得网站分析也能这么“丝滑”?Han-Analytics 就像你开发路上的 “免费小助手”,零成本、超简单,还能秀一波技术。快去 GitHub Fork 一份试试吧,顺手给作者点个 Star,支持下开源精神!
下次有人问你 “网站有多少人看”,别挠头,直接甩出 Han-Analytics 的仪表板,数据说话,谁还敢说你不会玩流量?