用 Nginx Gzip 进行静态加速
这绝对是你应该做的事情。
并不是特别麻烦,而且效果也很突出。
这里解释了 Nginx 中的 gzip_static。
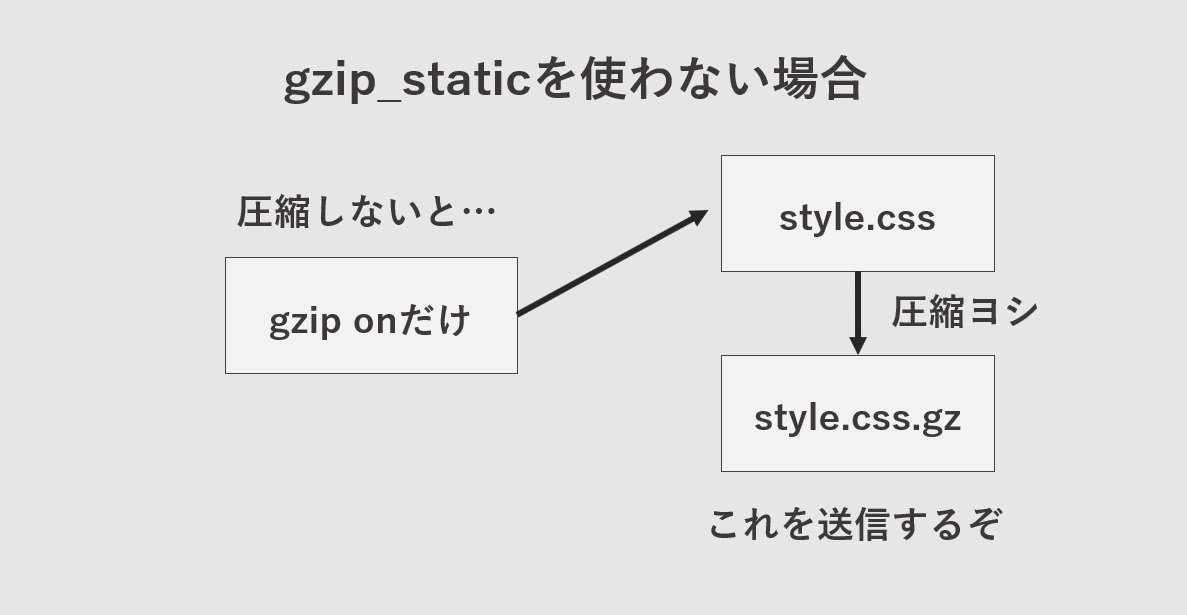
1.不使用 gzip static 时的 gzip 处理

如果你不使用 gzip_static 而只是 “gzip on”,它每次都会被压缩并发送。
虽然它实际上可能缓存在内存中,但传统观点是 “每次都会执行压缩处理,因此 CPU 负载很大。”
因此,我每次都想停止处理它。
“gzip_static” 可以实现这一点。
2.使用 gzip static 时的 gzip 处理

它将搜索 “gz” 文件并为您使用!
如果是 “style.css”,它将自动搜索文件 “style.css.gz”。
如果找到,则返回它;如果没有,则照常压缩 “style.css”。
因此,如果提前创建压缩文件,就不会产生 CPU 负载,处理速度也会更快。
更好的是压缩级别。
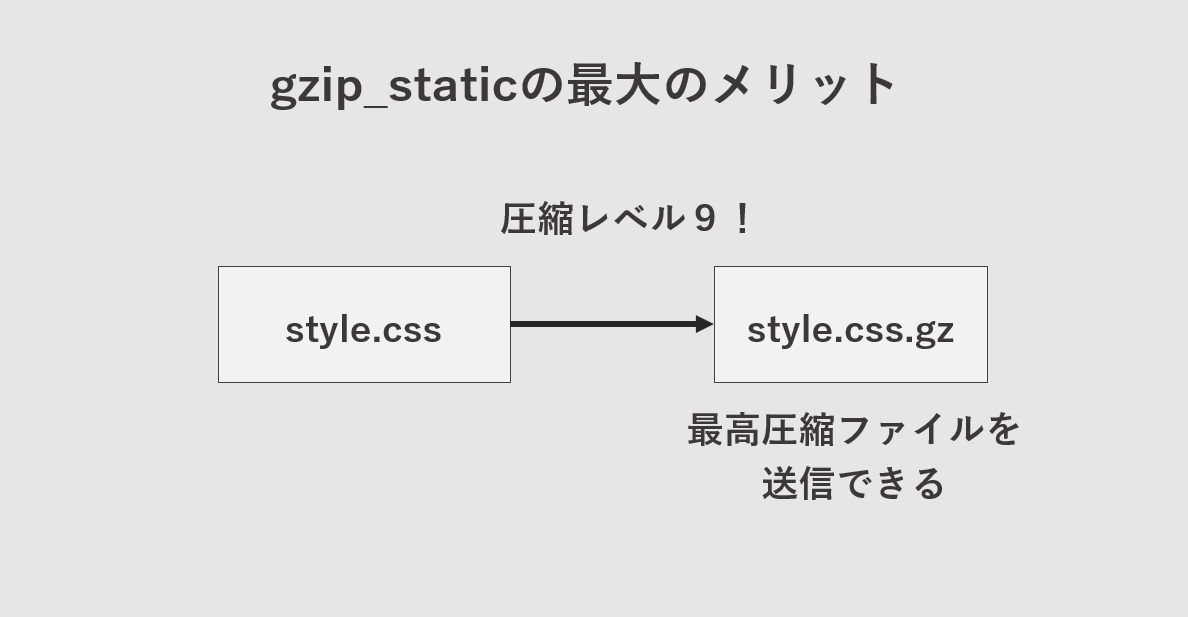
3.使用 gzip static 的优点

它可以以最大压缩率保存。
通常情况下,不可能使用最高压缩设置,因为它会给 CPU 带来沉重的负载,但
由于你可以提前慢慢创建它,所以我通常将其保存在最高压缩级别(级别9)。
文件大小肯定会减小。
4. 需要一个模块才能在 Nginx 中使用 gzip static
ngx_http_gzip_static_module 是必需的。
请使用以下命令检查是否已安装。
1 | nginx -V 2>&1 | tr ' ' 'n'|egrep _module | sed -e 's/--with-//g' |
如果未安装,系统会要求您重新安装 Nginx(可能)。
您必须使用 “–with-http_gzip_static_module” 安装它。
但是,当我从存储库安装时,所有内容都已包含在内,而无需执行任何操作。
请先检查一下。
5.如何在 Nginx 上配置 gzip 静态
1 | gzip_static on; |
只需在常规内容中添加 “gzip_static on” 即可。
这就是启用它所需要做的全部工作,所以很简单。
我建议你只设置这个。
如果你用谷歌搜索,你会看到很多人指定 “gzip_static always”,
这意味着在任何情况下都使用 gz 文件。
假设所有目标文件都被压缩并保存(理想情况)。
在这种情况下,将不会显示不支持的用户,因此您还需要指定 “gunzip on;”。
如果客户端不支持 gzip,文件会在服务器端解压后发送。
详情请参阅以下页面。
官方解释:ngx_http_gzip_static_module 模块
6. 如何使用 gzip 压缩
<对于 PHP>
1 | gzencode($file, 9) |
<对于 ubuntu(Linux)>
1 | gzip -9 -k style.css |
每次更新时我都会自动使用 PHP 创建它。
7. 需要压缩的文件
一般文本文件如 css、js、xml 等
可以将其视为图像之外的其他内容。
基本上,它将是 “gzip_types” 指定的文件。
但是,如果将压缩级别设置为 9,图像通常会变小。
如果你比较讲究的话,请用各种方式压缩一下看看。
这是 Nginx中 gzip static 的解释。
它非常有效,所以请尝试一下。
原文链接 https://doudonn.com/saba/2331/
本文转载自:「 Lenix Blog 」,原文:https://url.hi-linux.com/o1BAZ ,版权归原作者所有。欢迎投稿,投稿邮箱: editor@hi-linux.com。