如果你想把一小段代码分享到各大社交网站,透过 GitHub Gist 产生链接是个不错的方式。若是要转为精美的图片, Carbon、CodeZen 这类可以将代码转成图片、加上窗口阴影和上色效果的线上工具,或许来说会更好用。
大家都知道社交网站在不同区块或类别都有不一样的图片尺寸限制,接下来要介绍的这项服务就是整合了各大社交网站模版和代码的转图片工具,让你可以做出更适合分享的代码图片。
什么是
「Codeimg.io」是一款帮你把源代码转换成漂亮图片格式的在线工具,以便于在社交网络分享。它可以对一段代码加入高亮颜色标注效果,按照使用者选择的社交网站位置制作为特定大小的图片。
举例来说:Facebook 分享图片大小为 1200×630、封面图片 820×312、Twitter 推文适用的 506×253,亦可选择边框样式、配色、主题等等,制作出来的图片相当专业。
虽然制作成图片的代码或许适合阅读,对于要复制特定内容来说就会有些麻烦。但如果只是想让社交网站上的人方便浏览,相较于直接把代码贴上来说转为图片、加入高亮效果会更有用。
Codeimg 不仅适用于社交网站,也能直接指定图片长宽,选择建立成 .jpeg、.png 或 .svg 图片格式。
网站名称:Codeimg.io
网站链接:https://codeimg.io/
「Codeimg.io」支持功能列表:
- 宽度、高度
- 边框宽度
- 背景色
- 样式(Win/macOS)
- 显示按钮
- 显示标题
- 圆角边框
- 阴影大小、颜色
- 主题
- 程序语言
- 字体大小
- 显示行数
「」使用教学
STEP 1
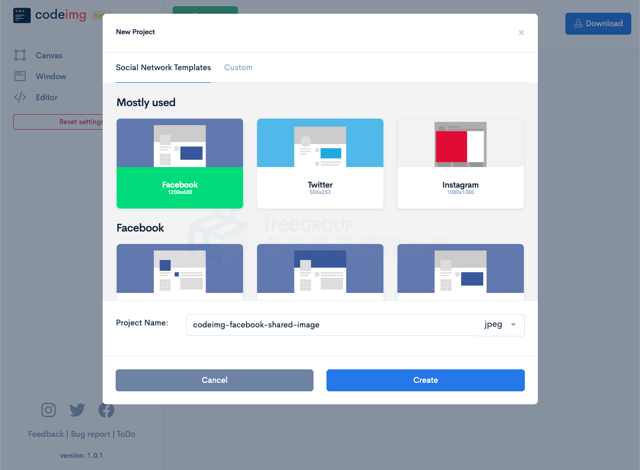
开启 Codeimg.io 后选择要套用的社交网站模版尺寸,选项上会提示你这个尺寸适用于那个区块,以及对应的图片大小。
Codeimg.io 提供包括 Facebook、Twitter、Instagram 三种最常用的社交平台。Facebook 包括 Profile、Cover、Shared、Event Image 样式,Twitter 包括 Profile、Header、In-Stream Photo,Instagram 包括 Profile、Thumbnails、Stories 等样式。或是透过自定义功能自己输入图片长宽。
在下方项目名称的命名后面可预先选择要使用的图片格式,Codeimg.io 亦可制作 .svg 矢量图。

STEP 2
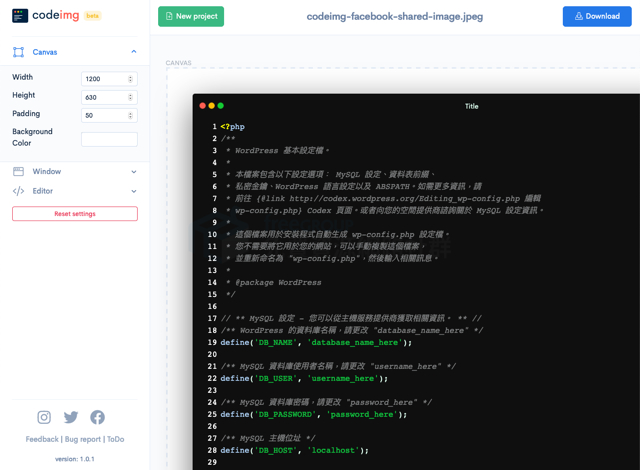
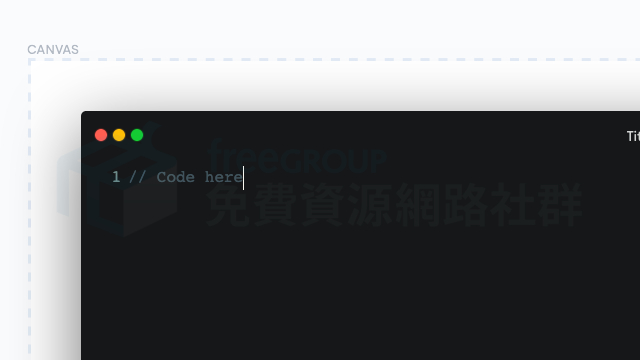
接着把 Codeimg 预设程式码移除,在第一行将你要转为图片的代码贴上。

Codeimg 会自动对代码进行高亮,让其他使用者更容易阅读。预设情况下是 MacOS 窗口效果带上深色的高亮效果。

STEP 3
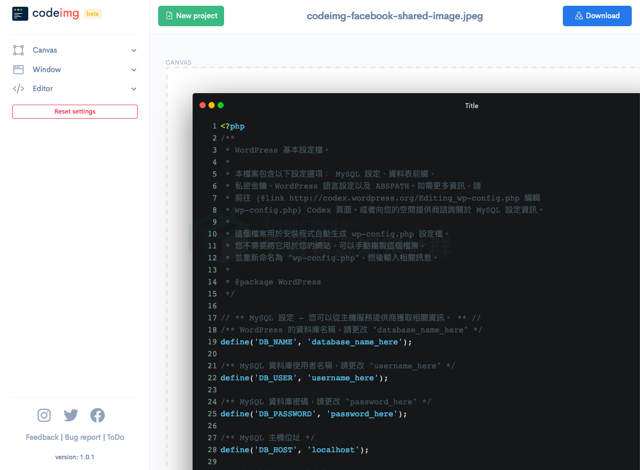
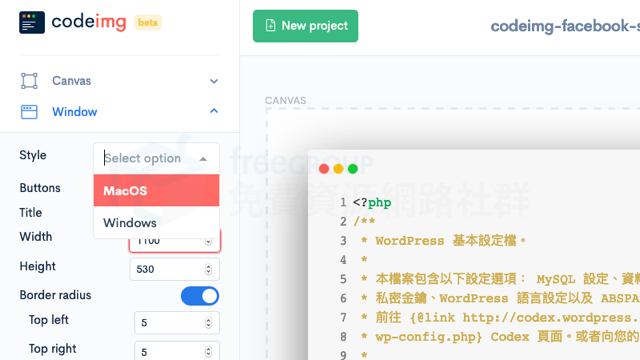
左侧有几个选项,点开后会有更多可以设定的功能,例如窗口外框可调整为 macOS 或 Windows 样式,外框尺寸、对齐位置、圆角和阴影等等,设定后右边预览会即时更新。

STEP 4
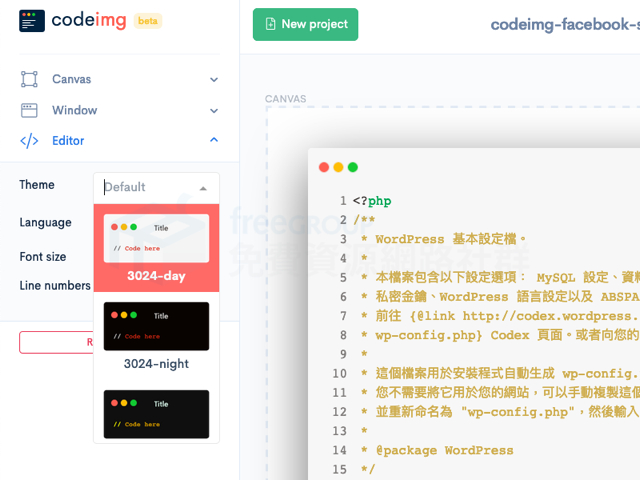
如果你对于预设的高亮效果不满意,可以从 Editor 的「Theme」可选择各种不同的代码高亮方式,包括浅色和深色背景,以及不同的高亮标注颜色。若 Codeimg 无法正确判断你的代码类型,可以从「Language」手动选择,并能决定是否要显示代码的行数。

STEP 5
最后,点选右上角的「Download」就能将这张代码图片导出,保存为预先选择的图片格式。